What is Responsive Theme Design ?
Responsive themes are becoming the latest happening in the web design industry because more people are using web from devices like tablets, smartphones and laptops. A website having a responsive theme design can adjust itself accordingly to the type device, it is viewed on. The content of the website is stacked up vertically, so that the user doesn’t have to scroll sideways on the device.
Typically there are four general screen sizes
- Desktop Monitor
- Laptop Screen
- Tablets
- Smart-phones or Mobile phones
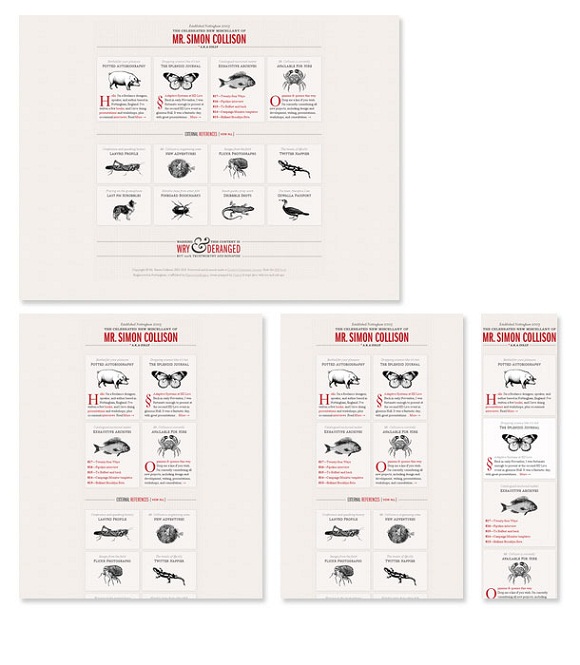
In the below picture, we can see that as the screen gets smaller in size, the content shifts and changes to the best possible display for the device.
 Responsive theme design is becoming more popular because of the growing popularity of Tablets and Smart-Phones among the people. A Responsive design is now being adopted by many website owners or designers because they want their visitors to have the best possible experience, by giving them the best possible layout of their website on their devices. Most of the visitors when viewing a website on smaller devices like Smart-Phones, becomes irritated and leave the website when they have to do too much scrolling sideways.
Responsive theme design is becoming more popular because of the growing popularity of Tablets and Smart-Phones among the people. A Responsive design is now being adopted by many website owners or designers because they want their visitors to have the best possible experience, by giving them the best possible layout of their website on their devices. Most of the visitors when viewing a website on smaller devices like Smart-Phones, becomes irritated and leave the website when they have to do too much scrolling sideways.
A Responsive design can be constructed by adding some extra lines of code in the theme, especially in the css files. Currently, WordPress has a huge collection of Responsive themes, and now Drupal web developers are also working on the responsive themes for Drupal.
